
アップリーチでは、企業の集客・業務効率化を支援するアプリ開発を行っています。
登録者数30万人を突破(2021年7月時点)した自社アプリ開発のノウハウを活かし、御社の事業をトータルサポート。「使いやすく整理整頓されたアプリ」を作るために、設計の段階からデザイナーが参画し、デザイン性を重視。iOS、Android、Webシステムなど、御社のビジネスにフィットしたアプリ開発をワンストップで対応いたします。
下記ボタンより、お気軽にご相談ください。
![]()

サイト読み込み時に数秒表示されるアニメーションを『ローディングアニメーション』といいます。
クリエイターズフィールドでは、このローディングアニメーションを通常とは一味違うものにしていますが、ご覧いただけましたでしょうか?

現在(2021年7月時点)はこちらのキャラクター(通称『パクちゃん』)がWEB制作の知識を貪るイメージでローディングアニメ-ションを作成しています。
※このキャラクターの元になったロゴ作成経緯はこちらの記事を是非ご覧ください。
『アニメーション』とは[物体や絵に動きを与える技法]です。
本記事のアイキャッチ画像も元データにアニメーションを施していて、各キャラクターが違う動きをするようになっています。

IT業界で幅広く使用されているAdobe社製品にはPhotoshopやXD、premierepro、After Effects、Animateなどアニメーションの動きを作成することができるソフトが豊富です。
回転や移動などの単純な動きであればどのソフトでも比較的簡単に動作がつけられます。
今回はパクちゃんの形が不規則に変化していくアニメーションということで、Adobe Animateを使ってアニメーションを作成しましたのでその過程を見ていただこうと思います。
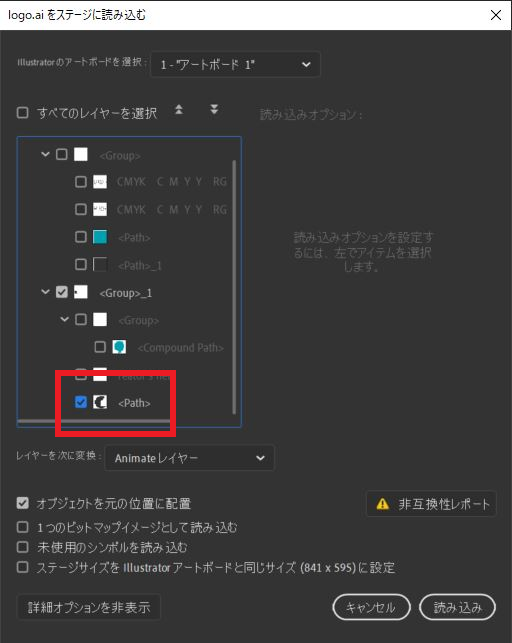
Adobe AnimateではillustratorやPhotoshopで作成したデータをレイヤー構造を残したまま読込むことができます。
今回はロゴコンペで作成されたロゴデータからパクちゃん部分のみ選択して読込みました。

中央に配置して大きさを決めます。
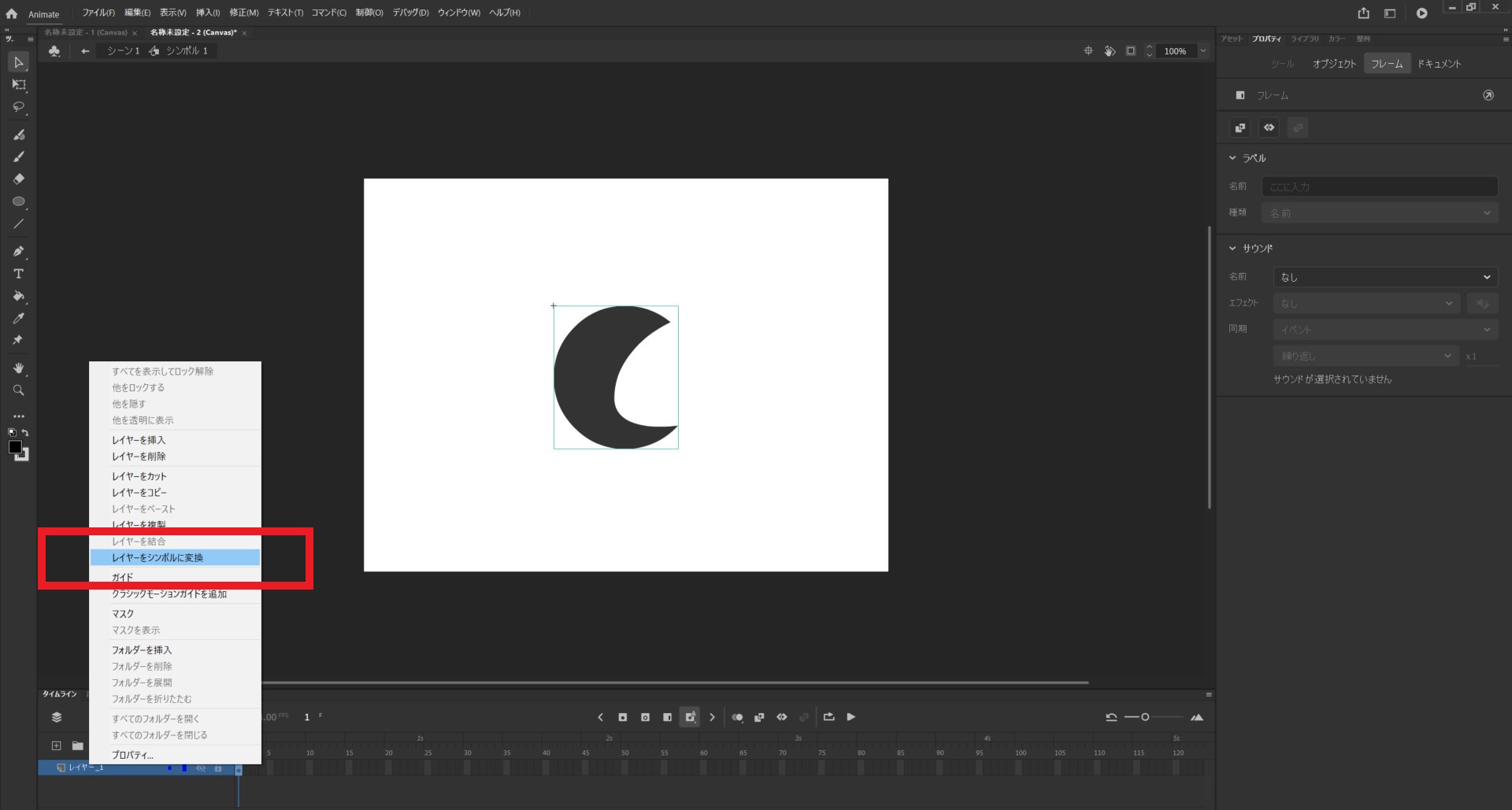
今回はパクちゃん自体にアニメーションを持たせたいのでシンボル化してからパクちゃんをダブルクリックして編集画面に入ります。

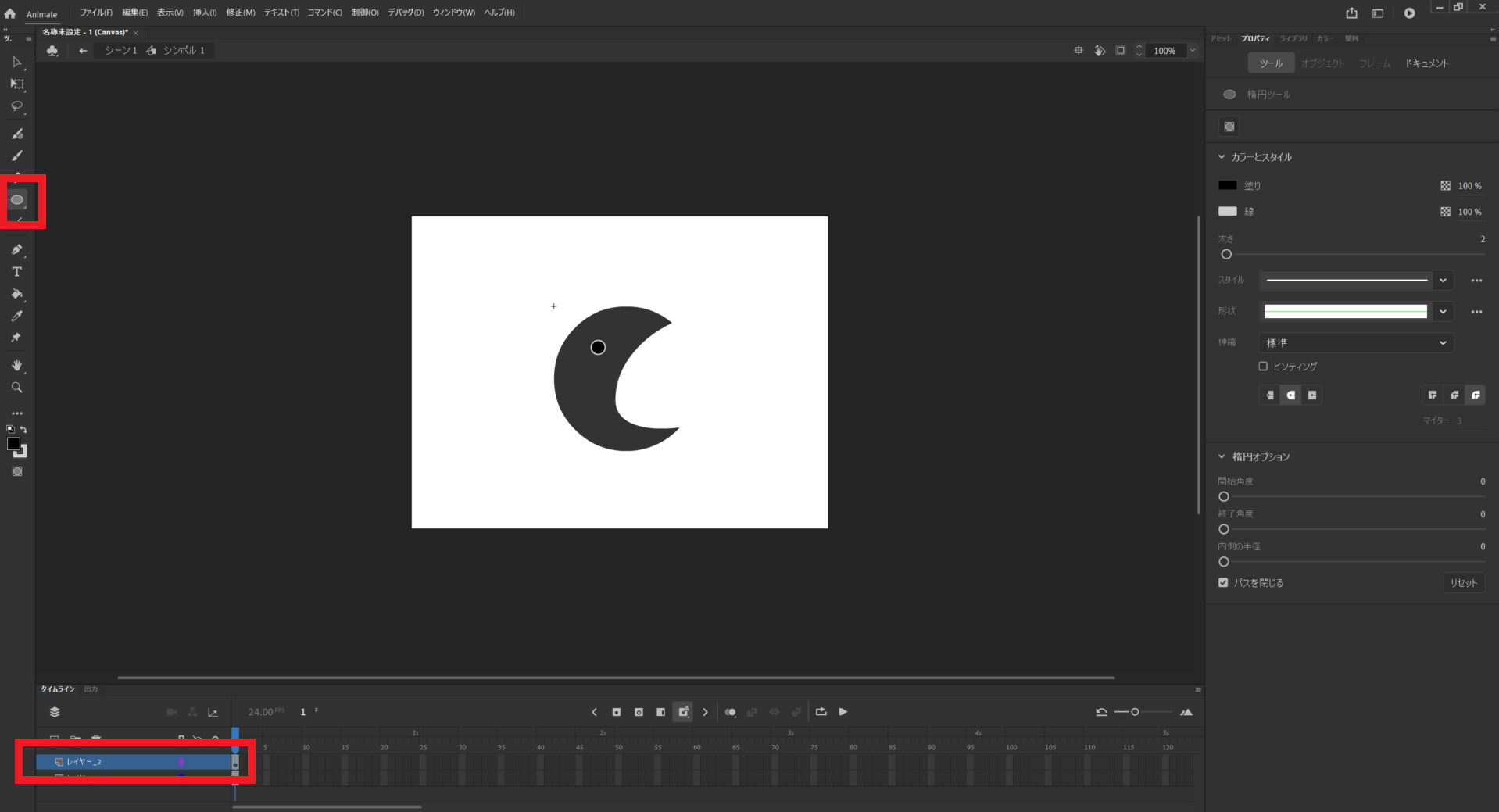
レイヤーを追加して楕円ツールで目玉を描きます。
これでパクちゃんの基本形(1フレーム目)が完成しました。

キーフレームを追加(F6キー)して、少しずつパクちゃんの形を変えていきます。
必要に応じてレイヤーを適宜追加して仕上げます。
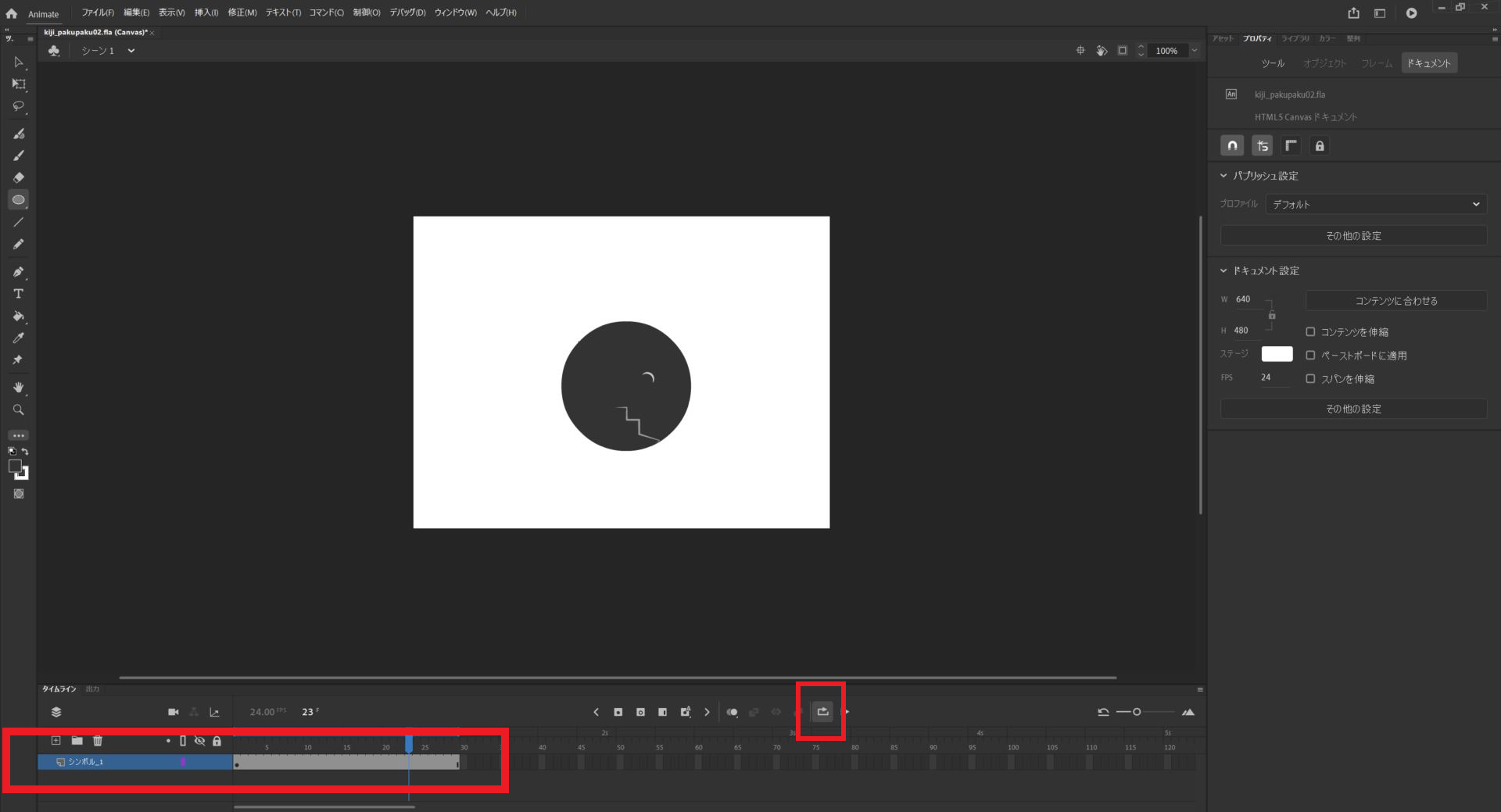
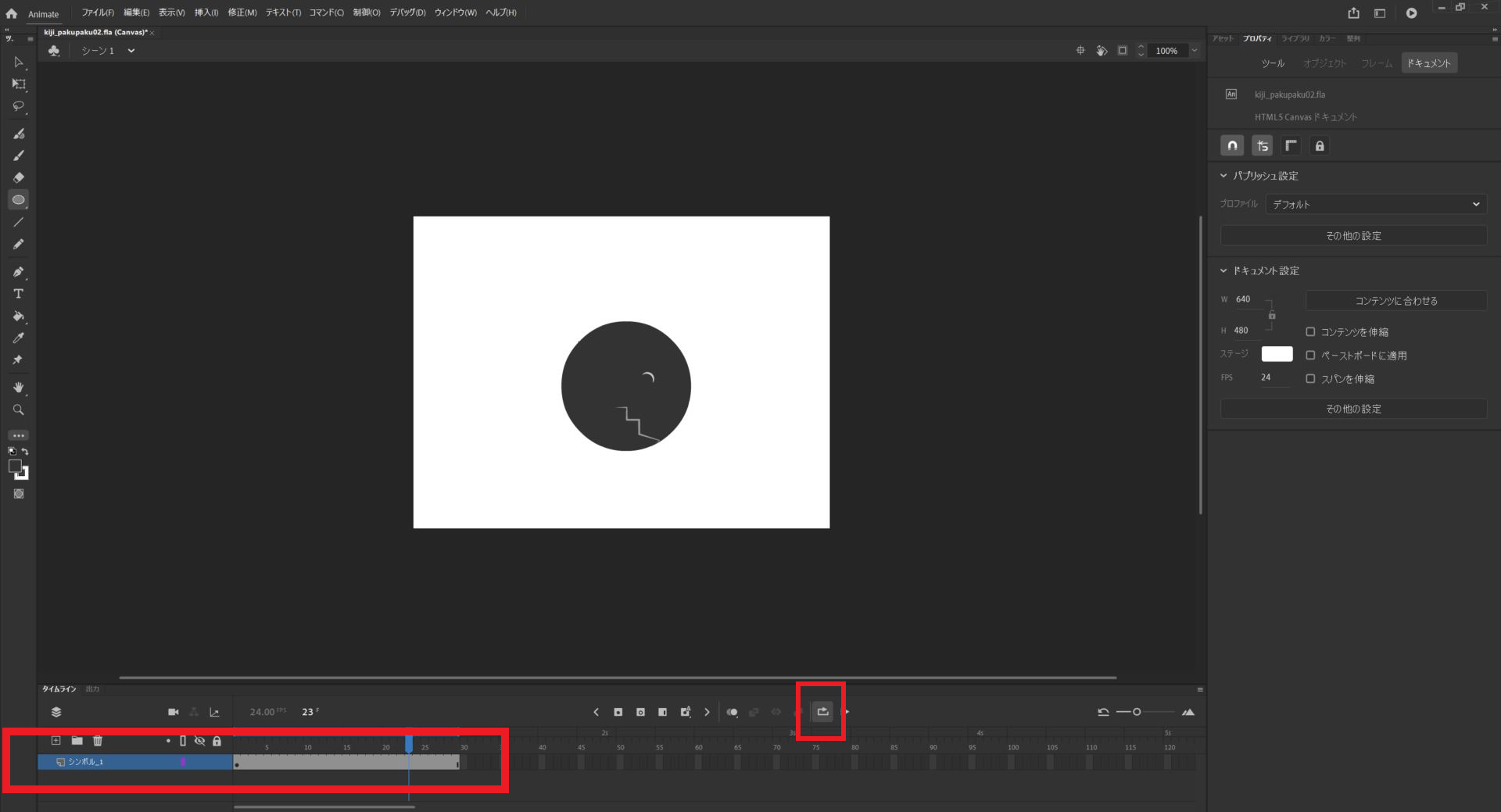
アニメーションが出来上がったらタイムラインに戻ります。
タイムラインにも編集画面と同様のフレーム数を挿入してリピート再生で仕上がりを確認します。

APNGファイルで仕上げたいので、ムービー書き出しでPNGシーケンスファイルで保存します。

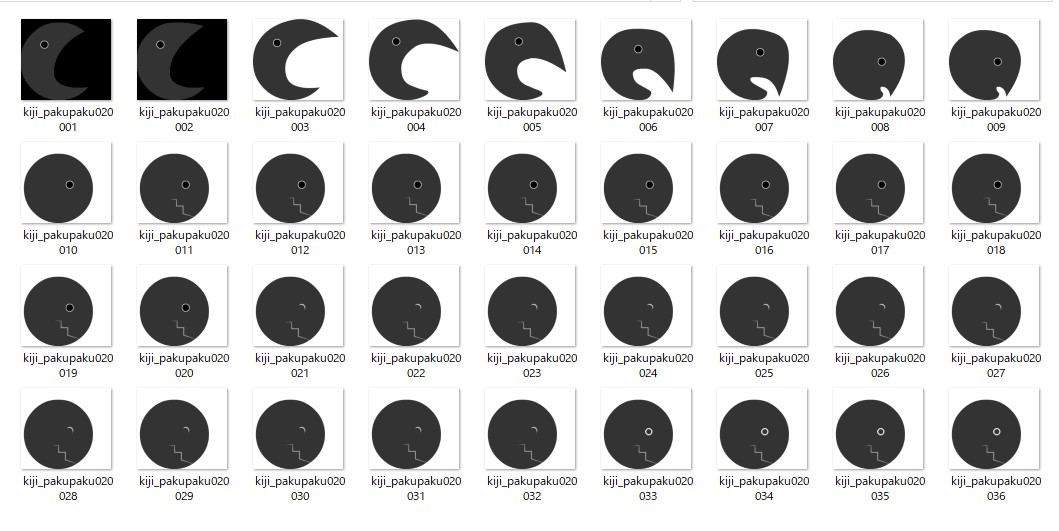
1フレームずつPNGファイル(連番)ができあがりました。

『アニメ画像に変換する君』を使ってAPNGファイルへの書き出しをします。
Webページ用アニメーションを選んでPNGファイルをすべて選択します。

画質設定で出力ファイルにチェックを入れて『アニメ画像を保存する』をクリックすれば完成です!

出来上がったローディングアニメーションがこちらです。

いかがでしたでしょうか?
ローディングアニメーションをオリジナルにすることでWebサイトの個性を出すことができますので是非お試しください。

アップリーチでは、企業の集客・業務効率化を支援するアプリ開発を行っています。
登録者数30万人を突破(2021年7月時点)した自社アプリ開発のノウハウを活かし、御社の事業をトータルサポート。「使いやすく整理整頓されたアプリ」を作るために、設計の段階からデザイナーが参画し、デザイン性を重視。iOS、Android、Webシステムなど、御社のビジネスにフィットしたアプリ開発をワンストップで対応いたします。
下記ボタンより、お気軽にご相談ください。