
アップリーチでは、身近な不便を快適にするシステムアプリ開発・社内システム化のコンサルをはじめ、集客を主とした戦略的なWebサイト制作を行っています。
Webサイトと独自アプリを連携させた提案、マーケティングや採用に特化したコンサルを得意としています。
お客様のご要望に真摯に耳を傾け、喜んで頂けるようカタチにしていきます!是非、アップリーチまでご相談ください。
![]()

こんにちは、スキマ先生です。さぁ今日も【スキマSTUDY】頑張って行こう!
デザインする時に重要になってくる要素として「色味」があるよね。
どんなカラーを使うか、しっくりこないけどバランスはこれでいいのか…etc悩むことが満載だ(汗)
クライアントワークでWebサイト制作する際には、主に企業のロゴカラーからピックアップできるため比較的、悩みも少ない。
でもね、ときには企業のロゴがない場合や、ロゴカラーに影響されないパターンでテーマカラーを設定して欲しいなど様々ご要望があったりする。
そこで、基本的な考え方やルールについてまとめてみよう。
目次
色数が増えるほどバランスを取るのが難しくなるので、Webサイトで使用するテーマカラーは基本的に3色程度にした方がまとまりがいいよ。
「ベースカラー」「メインカラー」「アクセントカラー」の3色だね!
と、昔からのルールがあるだけど、デザイナーはクライアントのご要望をヒアリングしつつ、もっと言えば、CEOを筆頭とした担当者の人柄などを踏まえて、カラーのパーセンテージは動かしていくスキルが必要だと思う。
Webサイトのベースとなるカラーで最も大きな面積を占める基本カラーとなる。
余白や背景などに用いることが多い色でメインカラーやアクセントカラーを引き立てるカラーとなる。
その名の通りWebサイトの印象を決定づける主役の色で、コーポレートカラー(ロゴカラー)など企業のイメージに合わせた色を使うことが多い。
ベースカラーと明度や輝度を似た色を使えばまとまった印象が表現できたり、アクセントカラーに動きをつくることができる。
ワンポイントとしてサイト全体にアクセントを持たせたり、目を引く役割があったり、メリハリをつけたり!一番目立つ色合いであり全体を引き締める効果もあるため、使い所が重要。注目させたいコンテンツやボタンなどに使うと効果的。差し色なんていい方もするね。

冷静、神秘的、静か、知的、爽やか、信頼、自由、平和、誠実、安心感、清潔感、安心感…など。
●誠実や信頼をイメージさせることから企業のコーポレートサイトやブランディングカラーに使われることが多い。
自然、安らぎ、バランス、落ち着き、癒やし、若さ、爽やか、新鮮、安全、平和、健康…など。
●調和や親しみを感じさせる効果、安心感やエコを連想させるため、企業のコーポレートサイトに使われることが多い。
活動的、情熱的、感情的、アグレッシブ、エネルギッシュ…など。
●注意喚起などの効果から商品パッケージや販売促進に繋がる広告などに多く使われる。
陽気、元気、親しみ、楽しい、活発、暖かさ、温かさ、高揚感…など。
●陽気や温かさを与える印象から福祉関連のWebサイトに使われたり、新陳代謝や食欲を増進させる色味効果があるため、飲食関連のパッケージなどにも利用されている。
明るい、賑やか、快活、希望、若々しさ、楽観的…など。
●理解・判断・記憶などの力を促進する効果もあるため、子どもが集まる学習塾や勉強に関連するブランドにもよく使われている。
純真・純潔・神聖・清潔…など。
●高い明度から軽快な印象もあり、気持ちをリセットさせる効果などがある。Webサイトでは圧倒的にベースカラーに使われることが多い。
企業の業種によって、暖色系を選択すべきか寒色系がより良いか・・・などもデザイナーは熟考すべきだし、Webディレクターとのすり合わせも重要な部分だね。

2021年7月、ウェブフィールドから生まれ変わったばかりの本サイト「Creator’s field」。
テーマカラーについては色々と悩んだので、そのコンセプトを少しご紹介するね!
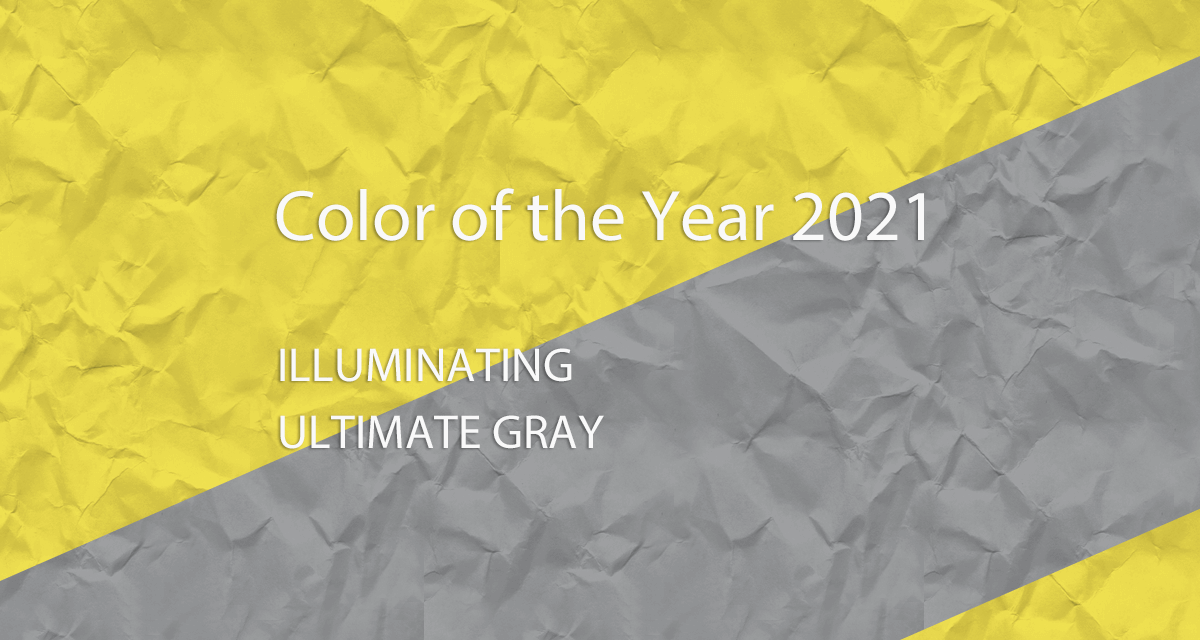
長く運営してきたコーポレートサイトからブログ形式に大きく方向転換させるため、その年のトレンドカラーを使用する事で後々の振り返りにもなるかと2021年「PANTONE」カラー・オブ・ザ・イヤーの2色を使うことにした。
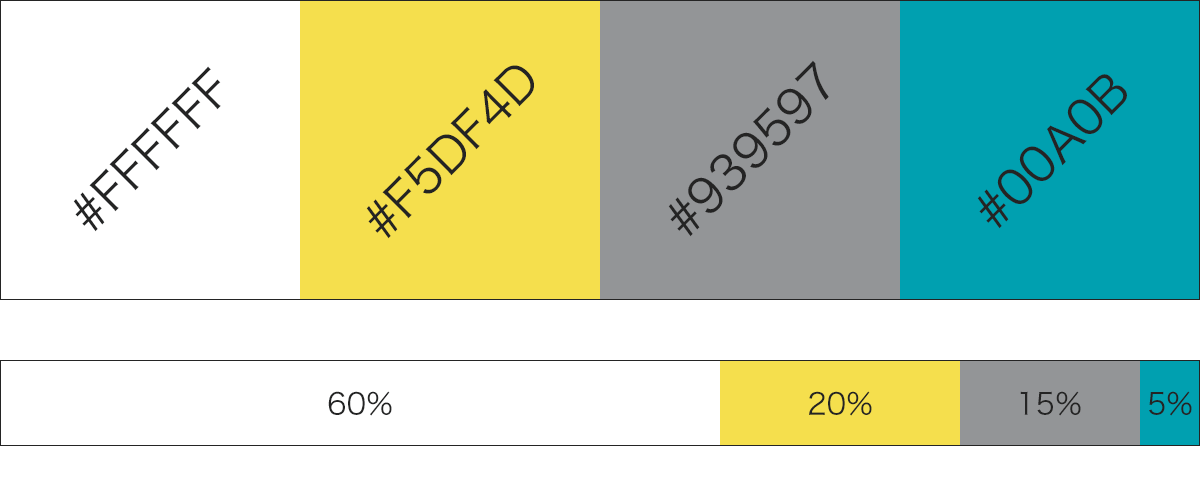
ベースカラーは、どんなメインカラーを持ってきても相性の良いホワイトは安定的であるが、今回は特にコーポレート運営をリセットさせる意味合いとも合致している。
メインカラーには、記念年のトレンドカラー「イルーミネイティング#F5DF4D」と「アルティメットグレー#939597」の2色で永続的な強さと希望を表現。パントン公式ページ
サイト訪問者へのメッセージとしても最適ではないかと話し合い決定していった!!
アクセントカラーとしては、イルーミネイティングに負けない色味や調和を考え「深みのある青緑(Profound blue-green)#00a0b0」を選び、カラー全体が意欲的で活気に満ちた印象をお届け出来るように意識したんだよね。
最新かつ新鮮な『生』の声を発信していく場にふさわしいかな・・・ちょっぴり自画自賛(汗)


アップリーチでは、身近な不便を快適にするシステムアプリ開発・社内システム化のコンサルをはじめ、集客を主とした戦略的なWebサイト制作を行っています。
Webサイトと独自アプリを連携させた提案、マーケティングや採用に特化したコンサルを得意としています。
お客様のご要望に真摯に耳を傾け、喜んで頂けるようカタチにしていきます!是非、アップリーチまでご相談ください。