
アップリーチでは、身近な不便を快適にするシステムアプリ開発・社内システム化のコンサルをはじめ、集客を主とした戦略的なWebサイト制作を行っています。
Webサイトと独自アプリを連携させた提案、マーケティングや採用に特化したコンサルを得意としています。
お客様のご要望に真摯に耳を傾け、喜んで頂けるようカタチにしていきます!是非、アップリーチまでご相談ください。
![]()

こんにちは。映像担当のぐっさんです。
今回は、アフターエフェクトで簡単にできてちょっとお洒落な動くロゴを作ってみたいと思います。
参考にする動画はこちらのGoogle Pixel 6 ProのCMです。
Google Pixel 6 Pro : 消しゴムマジック篇
このCMの最後にGの文字がぐるりと回って登場しましたよね。
今回はそれっぽいロゴを作りますが、アフターエフェクトのほかにイラストレーターも必要になりますのでご注意ください。
作成するにあたり、下記のサイトを参考にさせていただきました。
【AEP配布】After Effects は怖くない! ロゴを動かしてみよう【初心者向け】
目次
まずは、イラストレーターでロゴとマスクを準備します。
今回は、既存フォントのGをロゴとして使用しましました。
ロゴが用意できたらペンツールを使ってロゴのマスクを作っていきます。
この時できるだけマスクとロゴの幅が同じくらいになるのが理想です。(画像のマスクはちょっと太かったと最後に気づきました・・・)
マスクの幅が太すぎると直角など角度がきつい部分がきれいにならない場合があります。
マスクができたらレイヤーパネルの右下にある「新規レイヤーを作成」をクリックし、
ロゴとマスクを別レイヤーに。ロゴを一番上にして保存します。保存の際、「PDF互換ファイルを作成」という項目にチェックを入れましょう。
アフターエフェクトを新規で開き、作成したAIファイルを読み込みます。読み込みの種類は「コンポジション」、フッテージのサイズは「レイヤーサイズ」でOKです。

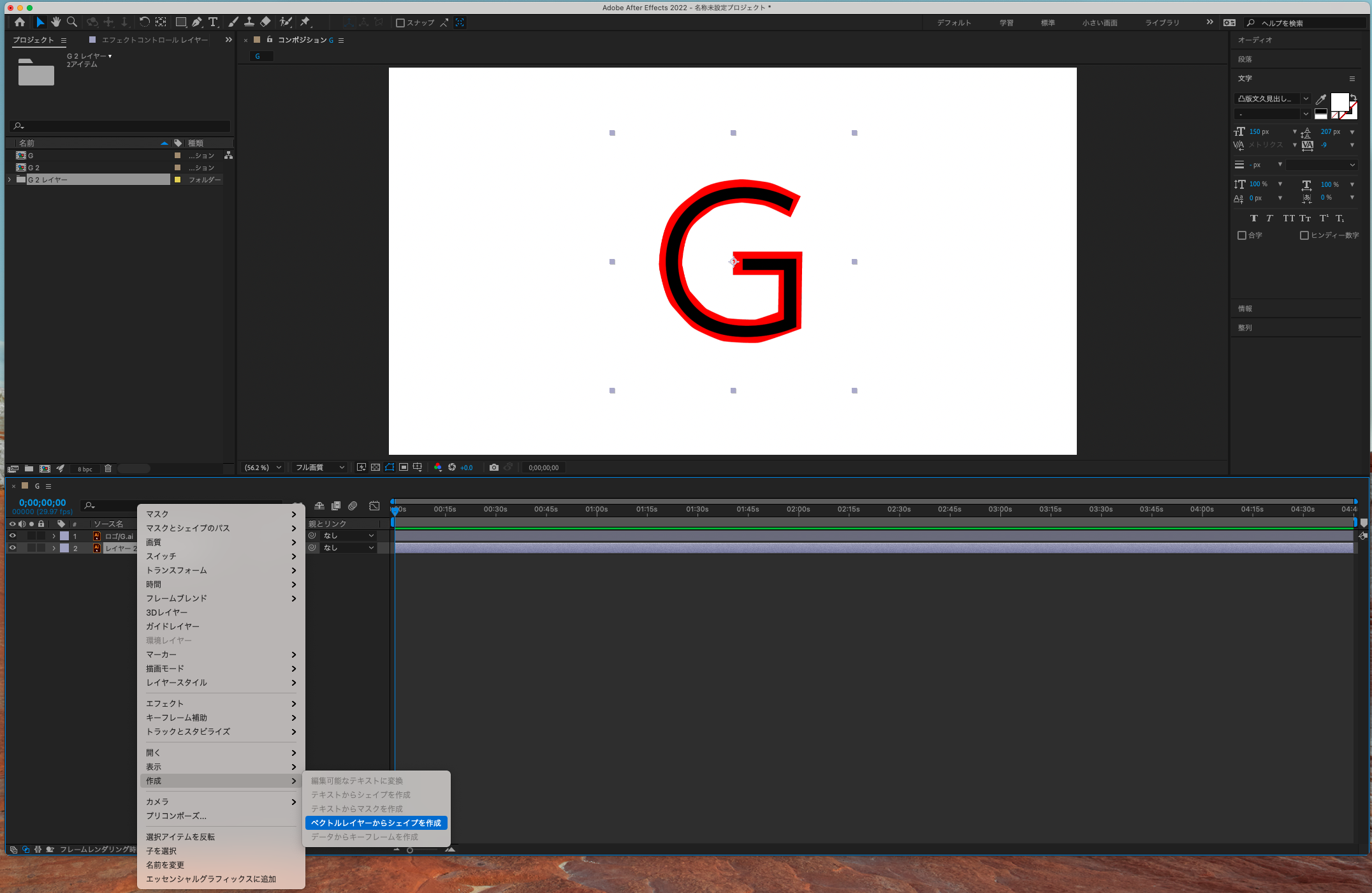
ロゴが一番上になるようにしてマスクとして作成したレイヤーを右クリック→作成→ベクトルレイヤーからシェイプを作成 を選択する。
そうすると、新しいシェイプレイヤーが作成されるので、元にしたマスクのAIファイルは削除して大丈夫です。
次にシャイプレイヤーの右向きの矢印みたいなものをクリックしてコンテンツとトランスフォームを表示、コンテンツの右側にある追加ボタンを押してパスのトリミングを追加する。
このパスのトリミングのプロパティの開始点や終了点を調整することでパスを動かすことができます。
グーグルのロゴは4色使われていますのでその数だけコピーします。
それぞれに色をつけたら重なり方を考えて順番を変えます。
イメージとしては、一番下の赤色は最初から最後まで表示されてほかの色は徐々に表示される範囲が狭くなっていく感じです。
まず、最後の決めの位置にシーケンスバーを移動します。そして4色のレイヤーをすべて選択し、コンテンツ→パスのトリミング→開始点のストップウォッチボタンを押す。
次にレイヤーを個別に選択して開始点の数値を変更していきます。私は、青:70%、緑:45%、黄:26%、赤:0%にしています。
そして、シーケンスバーを先頭に移動し、開始点の数値をすべて100%に変更します。これで、再生を押すとそれぞれのレイヤーが動くはずです。
このままでも良いですが、せっかくなのでもう少し動きをかっこよくしてみましょう。グラフエディターを使うと直線的な動きから曲線的な動きにすることができます。
4色のレイヤー全て選択して コンテンツ→パスのトリミング まで行ったら「開始点」という文字の辺りをクリックしてグラフエディターボタンをクリックします。
そうすると斜の線が表示されるので線の右端をクリックしてイージーイーズを追加すると曲線的な動きになります
動きを調整できたら4色レイヤーを全て選択して右クリック→プリコンポーズを選択します。名前は自分がわかりやすいもので大丈夫です。
プリコンポーズできたらロゴになるレイヤーの下に置いてトラックマット→アルファマット(上のロゴの名前)を選ぶとそのロゴの形になります。
最後に何色でも良いのでベースをひくのを忘れずに。背景を透過させたい場合は何もひかないくて良いです。
いかがでしたでしょうか?一つひとつの作業はそんなに難しくないので色々とアレンジしてみてください!
ネットで検索するときは、Googleブラウザを使う人も多いと思いますが、検索オプションを使ったことありますか?
使ってみるとかなり便利ですよ!

アップリーチでは、身近な不便を快適にするシステムアプリ開発・社内システム化のコンサルをはじめ、集客を主とした戦略的なWebサイト制作を行っています。
Webサイトと独自アプリを連携させた提案、マーケティングや採用に特化したコンサルを得意としています。
お客様のご要望に真摯に耳を傾け、喜んで頂けるようカタチにしていきます!是非、アップリーチまでご相談ください。