
アップリーチでは、身近な不便を快適にするシステムアプリ開発・社内システム化のコンサルをはじめ、集客を主とした戦略的なWebサイト制作を行っています。
Webサイトと独自アプリを連携させた提案、マーケティングや採用に特化したコンサルを得意としています。
お客様のご要望に真摯に耳を傾け、喜んで頂けるようカタチにしていきます!是非、アップリーチまでご相談ください。
![]()

「ロゴってどうやって作っているの?」「作るまでに何かコツがあるの?」「いきなりデザイン初心者にロゴは作れないよね?」
いきなりロゴを作ることになったら、どこから手を付けたらいいのか不安になりますよね。今回はロゴ作成のコツを、アイディアの出し方から形にするまで、一からロゴ作成の現場をご紹介しちゃいます!
※最終的には正式採用はされませんでしたが、より可愛くなって頭文字「C」のみ復活をとげた「クリエーターズフィールドのロゴ」デザインに沿ってご紹介します。
目次
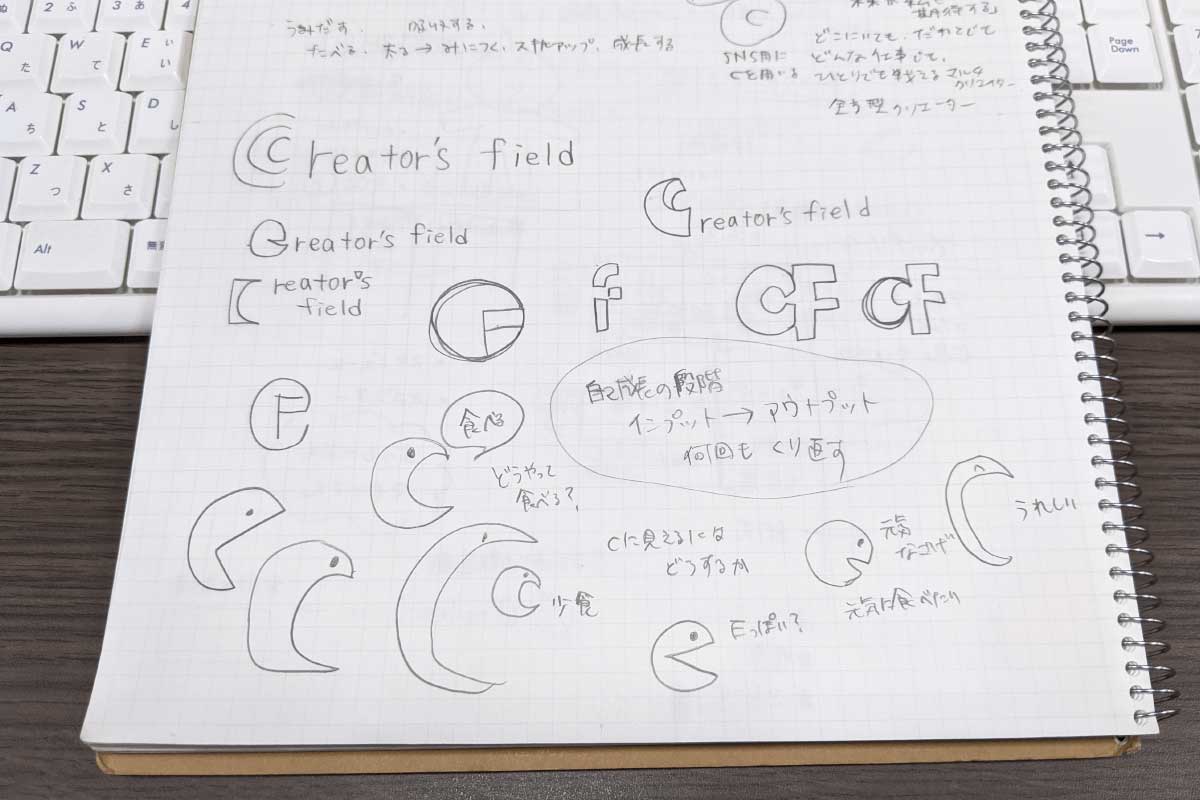
さあ、ロゴを作ろう! といきなりパソコンに向かうのはあまりお勧めしません。
デザインソフトを使えば、丸も四角もとてもきれいに書けます。文字もしかり。そのため、ついついパソコンの画面上で、丸を消して、色を塗って、また消して…と繰り返してしまいがちです。
最終的に形になればいいですが、「なんとなく思っていたのと違う…」と着地せず、時間ばかりが過ぎてしまいます。初心者の方には、遠回りに感じるかもしれませんが、まずラフスケッチを描いてみることをお勧めします。
ラフスケッチをするにあたり、まず最初にターゲットを明確にします。誰に向けたものか? がはっきりしないと、あとでブレブレになり、作業効率が悪くなるだけでなく、最終的に「何を作りたかったのか」が分からなくなります。
今回クリエーターズフィールドのコンセプトは、「Creator’s fieldは、業界で働く人が発信するリアルなアドバイス、最新かつ新鮮な『生』の声が読めるブログ」です。

ターゲット像から、どんどん考えていきます。初心者とは、初めて習う人、習いはじめの人、習ったばかりの人のこと。では「初心」とは?
①学問・芸能の学びはじめであること。また、その人。初学。無名抄「俊恵はこの頃もただ―の如く歌を案じ侍り」
②仏道に入ったばかりであること。また、その人。正法眼蔵随聞記1「―未入の人」
③まだ物事に馴れないこと。世馴れないこと。うぶ。未熟。日本永代蔵5「悋気いふ事―とたしなみければ、亭主此時と騒ぎ出」
④初めに思い立った心。初一念。「―にかえる」(広辞苑より引用)
思ったよりも色々なジャンルで意味が出てきました。ここから言葉を整理していきましょう。
学びはじめなら「親しみやすさ」をテイストにすれば初心者のデザインに対する心理的なハードルが下がるのではないか、あんまり凝ったデザインだと「私はセンスがないから」と敬遠されるのではないか。初心者の気持ちに寄り添う思いで考えます。その結果、私は「親しみやすさ」「シンプル」「華美でない」「かわいい」で作成することにしました。
ここから新たな連想ゲームのスタート。今度はキーワードをどんどん書き出します。私は気楽に言葉を数珠つなぎにして、思いついたことをとにかく書きます。といっても、たくさん出さなくても大丈夫。あくまでもターゲットとともに、作成のヒントにすることが目的なので、数が少なくても心配しないでください! 今回は「クリエーターズフィールド」の言葉も連想に加えました。「創造する人」「初心者」「開拓」「広げる」「できることが増える」「楽しい」「方法が分からない」「調べる」など、ターゲットのイメージとずれていないか確認しながら行うのがポイントです。
キーワードを形にしていきます。でも、まだラフスケッチです。これも気楽に楽しみましょう。丁寧に書き込まなくても、どんどん出せるだけだすことが大事。出した言葉のアイデアを、絵や形にしていきます。書いていくうちに、「初心者」向けなら、よりシンプルに表現した方がいいのでは?と思い、今回はロゴタイプを中心に進めるとにしました。

案がだんだん形になってきたら、ここからパソコンで作業をします。私はAdobeのlllustratorを使用しています。形を作ったら、色付けをしていきます。だいたい2色まででまとめていきましょう。たくさんの色でにぎやかにしたい気持ちも分かりますが、今後このロゴがサイトに載ることや、印刷物に使用した時を考えると…周りに色がくることが多いので、2色くらいの色の方が目立ちますよ。
今回は、先にクリエーターズフィールドのサイトテーマカラーが決まってから、ロゴ作成が始まりました。サイトのメインカラーは、2021年トレンドカラー(イルーミネイティング# F5DF4D、アルティメットグレー#939597)。我が師匠、スキマ先生がとてもわかりやすく、カラーについて記事を書いてくださっています。ぜひ読んでみてください!
Webサイトのテーマカラー基本配色を抑えた決め方
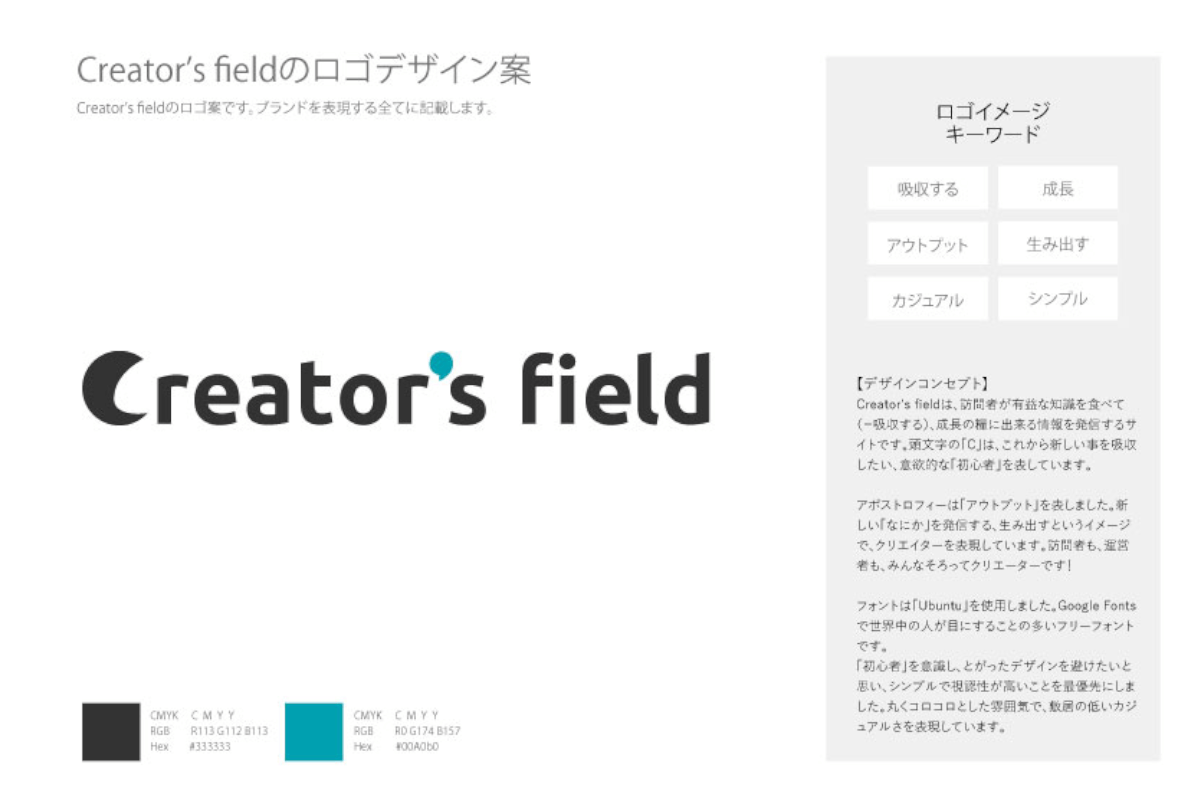
形だけでなく、色についても、必ず「なぜその色を選んだのか?」を説明できるようにしましょう。キーワードの連想、ラフスケッチの時点で色々と考えているので大丈夫。それをまとめたらOKです。私はこんな感じにまとめました!
Creator’s fieldは、訪問者が有益な知識を食べて(=吸収する)、成長の糧に出来る情報を発信するサイトです。頭文字の「C」は、これから新しい事を吸収したい、意欲的な「初心者」を表しています。アポストロフィーは「アウトプット」を表しました。新しい「なにか」を発信する、生み出すというイメージで、クリエイターを表現しています。訪問者も、運営者も、みんなそろってクリエーターです!
フォントは「Ubuntu」を使用しました。Google Fontsで世界中の人が目にすることの多いフリーフォントです。「初心者」を意識し、とがったデザインを避けたいと思い、シンプルで視認性が高いことを最優先にしました。丸くコロコロとした雰囲気で、敷居の低いカジュアルさを表現しています。

ロゴと一緒にデザインコンセプトをまとめて…完成です! 考えに考え抜いているので、形になったときはとても嬉しいです。本採用されると、もっと嬉しい。ぜひロゴを作ってみてもらいたいです。
世の中には便利なサービスがたくさんありますね。ロゴを半自動的に作成してくれる、ロゴジェネレーターもしかり。試しに使ってみようと思い、知名度の高い「canva」でロゴを作成してみました。どんなロゴができるのか、こちらの記事も読んでみてください。
canvaでロゴを作ってみた

アップリーチでは、身近な不便を快適にするシステムアプリ開発・社内システム化のコンサルをはじめ、集客を主とした戦略的なWebサイト制作を行っています。
Webサイトと独自アプリを連携させた提案、マーケティングや採用に特化したコンサルを得意としています。
お客様のご要望に真摯に耳を傾け、喜んで頂けるようカタチにしていきます!是非、アップリーチまでご相談ください。